
Node.js
Linux下安装Node.js
在Linux下安装有两种方式,一个是下载源码make编译安装。另外一种是比较推荐的,直接下载编译好的二进制,官方比较推荐后者。先下载压缩包到服务器cd /usr/local/wget https://nodejs.org/dist/v16.15.1/node-v16.15.1-linux-x64.tar.xz下载之后,由于是tar.xz格式的压缩文件,所以需要用下面的命令解压xz -d **.ta
3年前
1897
0
0
0

CSS
巧用 CSS 构建渐变彩色二维码
今日,群里有个很有意思的问题,问我如何实现一个彩色的,带渐变的二维码,像是这样:很有意思的问题,我们在百度谷歌,搜索 qrcode,能搜到非常多在线制作二维码的工具,它们其中一些也会带有制作渐变二维码的功能。但是它们大部分都是 Canvas 或者其它编程语言实现的。如果我们现在已经有了一张白底黑字的普通二维码,想把它变成一个渐变色的二维码?该如何做呢?本文就将介绍,使用 CSS,快速将一个普通黑色
3年前
1538
0
0
0

Node.js
五分钟带你入门基于Nodejs的强大的Web框架— NestJS
简介Nest 是一个用于构建高效,可扩展的 Node.js 服务器端应用程序的框架。在底层,Nest 使用强大的 HTTP Server 框架,如 Express(默认)和 Fastify。Nest 在这些框架之上提供了一定程度的抽象,同时也将其 API 直接暴露给开发人员。这样可以轻松使用每个平台的无数第三方模块。支持 TypeScript(也支持纯 js 编写代码
3年前
1689
0
0
0

Vue.js
10个技巧!实现Vue.js极致性能优化
导语 | Vue是一套用于构建用户界面的渐进式的JavaScript框架。它具有体积小,更高的运行效率,双向数据绑定,生态丰富、学习成本低等优点,所以Vue也被广泛用在移动端跨平台框架上。接下来,我将为大家梳理10个实现Vue.js极致性能优化的技巧,以供大家在实际运用中使用。Vue框架通过数据双向绑定和虚拟DOM技术,帮我们处理了前端开发中最脏最累的DOM操作部分,我们不再需
3年前
1455
0
0
0

JavaScript
JavaScript运算符宝典
这篇文章将详细介绍JavaScript运算符及其用法!如果我们想导航运算符的话,可以通过cmd + f或ctrl + f,然后放置你需要的运算符,运算符后面跟:。举个例子:如果你想查找...运算符的话,可以这样写 ...:P.s.人气指数非官方定义,仅图一乐。灵巧的运算符+:加法|一元加人气指数:★★★★☆如果在操作数之前使用+运算符,那么+就成为了一元加运算符。一元加运算符位于操作数之
3年前
1897
1
0
0

其他
Nginx配置最全详解
前言对于自己上线项目的前端来说,nginx也是必须要了解和熟悉的,查了很多的nginx文章,看着写的都很详细,但是却没有了整体的概念。这里就重新梳理一遍,也理清思路。我们在安装nginx之后,会自动生成很多的文件,但是nginx.conf这个文件是我们的核心,如何去正确的修改和优化它是nginx的核心。首先我们可以先看下原本的配置,你会觉得无所适从,因为感觉这个鬼东西也太多了吧。而且感觉根本就不理
2年前
568
0
0
0

其他
比 Vite 快 10 倍的构建工具:Turbopack!
Vercel 的使命是提供代码创造者在灵感迸发瞬间所需的速度和可靠性。去年,我们专注于提升 Next.js 打包 App 的速度。每次我们从基于 JavaScript 的工具转移到基于 Rust 的工具时,我们都能看到巨大的改进。我们迁移了 Babel,提升了 17 倍的速度。我们替换了 Terser,压缩的速度提高了 6 倍,从而减少了加载时间和带宽的使用。还有一个障碍:Webpack。Webp
3年前
3840
0
0
0

JavaScript
谈谈JS二进制:File、Blob、FileReader、ArrayBuffer、Base64
JavaScript 提供了一些 API 来处理文件或原始文件数据,例如:File、Blob、FileReader、ArrayBuffer、base64 等。下面就来看看它们都是如何使用的,它们之间又有何区别和联系!1. BlobBlob 全称为 binary large object ,即二进制大对象,它是 JavaScript 中的一个对象,表示原始的类似文件的数据。下面是 MDN 中对 B
3年前
2551
0
0
0

其他
深入浅出 package.json,目测大多数人不了解它
npm是前端开发人员广泛使用的包管理工具,项目中通过package.json来管理项目中所依赖的npm包的配置。package.json就是一个json文件,除了能够描述项目的包依赖外,允许我们使用“语义化版本规则”指明你项目依赖包的版本,让你的构建更好地与其他开发者分享,便于重复使用。本文主要从最近的实践出发,结合最新的npm和node的版本,介绍一下package.json中一些常见的配置以及
3年前
1624
0
0
0

CSS
如何用一行 CSS 实现 10 种现代布局
现代 CSS 布局使开发人员只需按几下键就可以编写十分有意义且强大的样式规则。上面的讨论和接下来的帖文研究了 10 种强大的 CSS 布局,它们实现了一些非凡的工作。01. 超级居中:place-items: center对于第一个“单行”布局,让我们解决所有 CSS 领域中最大的谜团:居中。我想让您知道,使用 place-items: center 会让此操作比您想象的容易。首先指定 grid
3年前
1771
0
0
0

JavaScript
2022年你需要了解的 13 种 JavaScript 代码技巧
分享一些我常用的代码优化技巧,希望对你有帮助。1. 多表达式多 if 判断我们可以在数组中存储多个值,并且可以使用数组include方法。// 长if (x === 'abc' || x === 'def' || x === 'ghi' || x ==='jkl') { //logic}// 短if (['abc&
3年前
1851
0
0
0

JavaScript
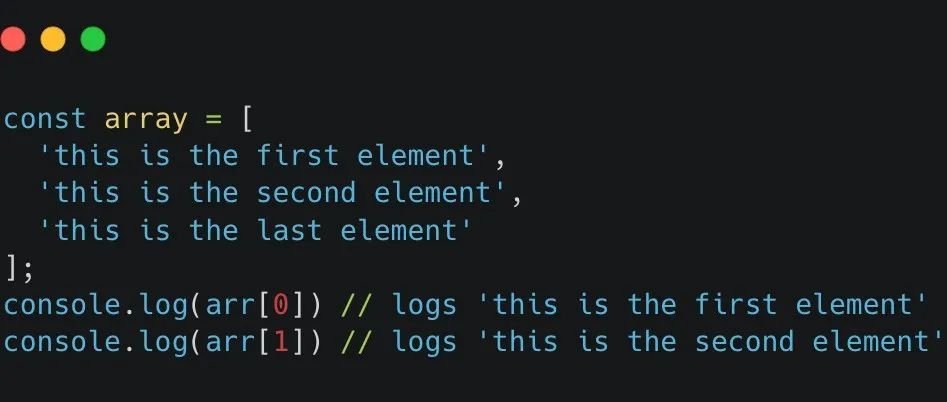
新的数组方法:array.at()
JavaScript 数组的索引是从0开始的,第一个元素的索引为0,最后一个元素的索引等于该数组的长度减1。在之前,我们一般使用方括号通过索引访问数组元素:array[index],如果指定的索引是一个无效值,JavaScript 数组并不会报错,而是会返回 undefined。const array = ['this is the first element', 'thi
3年前
1798
0
0
0

CSS
想摸鱼吗?先掌握这 19 个 css 技巧!
1. 解决 img 5px 间距的问题你是否经常遇到图片底部多出5px间距的问题?不用急,这里有4种方法可以解决。方案1:设置父元素字体大小为 0关键代码:.img-container{ font-size: 0;}事例地址:https://codepen.io/qianlong/pen/VwrzoyE方案2:将 img 元素设置为 display: bl
3年前
1650
0
0
0

CSS
【CSS】1258- 2022年你不应该错过的CSS新特性
对于CSS来说,2022年是非常值得期待的一年,大量的新功能即将出现,有些已经开始登录浏览器,有些可能会在2022年获得浏览器的广泛支持。下面就来看看2022年有哪些值得期待的 CSS 新特性吧!一、容器查询1. 基本概念容器查询使我们能够根据其父元素的大小设置元素的样式,它类似于 @media查询,不同之处在于它根据容器的大小而不是视口的大小进行判断。这一直是响应式设计的一个问题,因为我们有时候
3年前
1774
0
0
0

Vue.js
Vue3 拥抱 TypeScript 的完整项目结构搭建
TypeScript 是JS的一个超集,主要提供了类型系统和对ES6的支持,使用 TypeScript 可以增加代码的可读性和可维护性,在 react 和 vue 社区中也越来越多人开始使用TypeScript。从最近发布的 Vue3 正式版本来看, Vue3 的源码就是用 Ty
3年前
1926
0
0
0

Vue.js
Vue3的七种组件通信方式
写在前面本篇文章是全部采用的 <script setup> 这种组合式API写法,相对于选项式来说,组合式API这种写法更加自由,具体可以参考Vue文档对两种方式的描述。本篇文章将介绍如下七种组件通信方式:propsemitv-modelrefsprovide/injecteventBusvuex/pinia(状态管理工具)开始搞事情~举一个栗子俗话说的好,学习不写
3年前
1470
0
0
0

其他
分享 24 个鲜为人知的 HTML 属性,助你提升开发效率
之前,我写了一篇关于介绍了有用的 HTML 标记及其类型的文章。今天,我决定再写一个续片,回顾一些我们可能需要使用到的 HTML 属性。所有属性都易于设置,并且可以帮助我们完成常见任务,否则我们可以通过使用一些复杂的外部库来完成这些任务。因此,在本文中,我将回顾每个属性并包含代码片段,以便我们更容易理解属性的用例和语法。1、Accept描述允许的输入文件类型。<input type=&quo
3年前
1630
0
0
0

Vue.js
国外排名前 15 的 Vue 后台管理模板
后面的模板是我们做后台管理系统经常所需要的东西。虽然,我们总可以花很多时间从头开始设计自己的模板,但有现在的模板让我们套,节省我们更多时间用来摸鱼,何乐而不为呢。这些现有出色模板,除了节省时间外,还附带这些好处:内置常用案例的组件跨不同视图的一致样式内置响应式设计技术支持和文档1. Vue Black Dashboard Pro线上地址:https://demos.creative-tim.com
3年前
1656
0
0
0



这也太可爱了吧
学习了