这也太可爱了吧
比 Vite 快 10 倍的构建工具:Turbopack!
Vercel 的使命是提供代码创造者在灵感迸发瞬间所需的速度和可靠性。去年,我们专注于提升 Next.js 打包 App 的速度。
每次我们从基于 JavaScript 的工具转移到基于 Rust 的工具时,我们都能看到巨大的改进。我们迁移了 Babel,提升了 17 倍的速度。我们替换了 Terser,压缩的速度提高了 6 倍,从而减少了加载时间和带宽的使用。
还有一个障碍:Webpack。Webpack 已被下载超过 30 亿次。它已经成为构建 Web 的不可分割的一部分,但现在是时候加速,无限制扩展了!
今天,我们推出Turbopack[1]:Webpack 的接班人。

由 Webpack 的创始人 Tobias Koppers 牵头创立,Turbopack 将会是 Web 下一代的打包工具。我们将使用高性能的工具来构建它,在未来对所有的框架开放。
在 Next 中尝试 Turbopack 的 Alpha 版本:next dev --turbo。
Turbopack 有多快
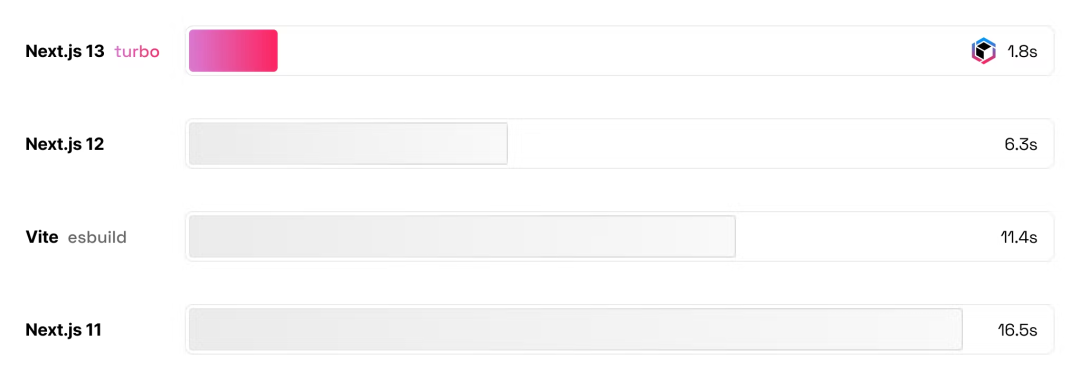
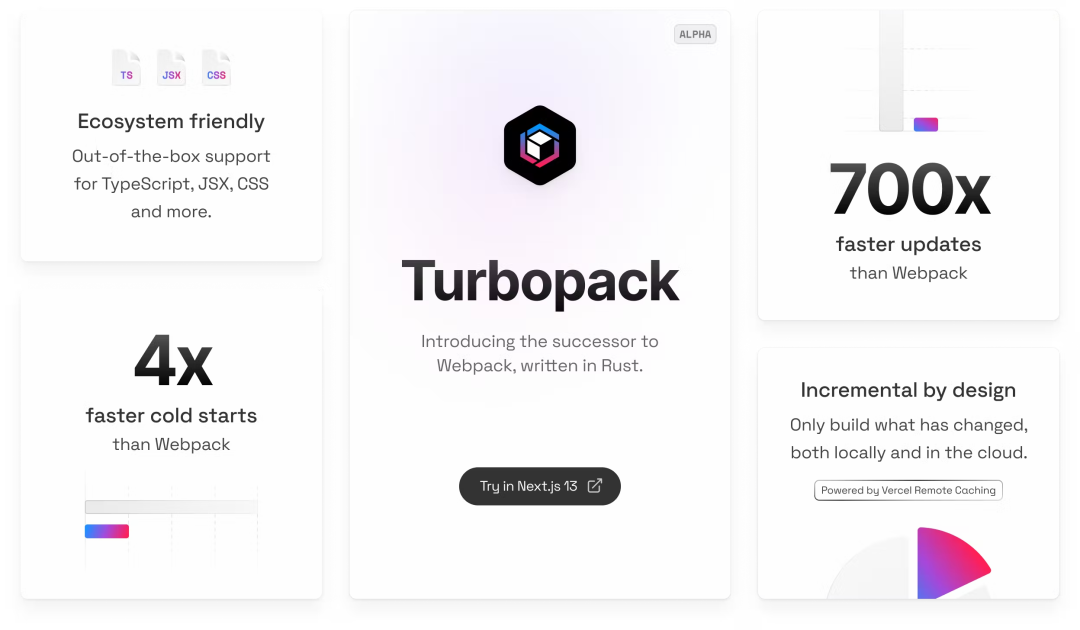
Turbopack 建立在新的增量体系结构上,以获得最快的开发体验。在大型应用中,它展示出了 10 倍于 Vite 的速度,700 倍于 Webpack 的速度。在更大的应用中,差异更加巨大 —— 通常比 Vite 快 20 倍。
Turbopack 在开发环境只打包需要的最小资产,所以启动飞快。在一个 3000 个模块的应用里,Turbopack 只花了 1.8 秒启动,Vite 花了 11.4 秒。

在文档[2]里查看关于 Turbopack 打包和查看 benchmarks 的信息。
为什么 Turbopack 这么快?
Turbopack 的架构吸取了 Turborepo 和 Google 的 Bazel 等工具的经验教训,两个工具都专注于使用缓存,永远不会重复相同的工作。
Turbopack 是建立在 Turbo 之上的,Turbo 是基于 Rust 的开源、增量记忆化框架。Turbo 可以缓存程序中任何函数的结果。当程序再次运行时,函数将不会重新运行,除非它的参数改变了。这种粒度的架构使您的程序能够在函数级别跳过大量工作。
增量响应式系统,又有 Rust 的速度加持?Turbopack 是不可阻挡的!
在 Turbo 的讲解[3]里学习更多。
Turbo 的未来
首先,Turbopack 将用于 Next.js 的开发服务器。它将为闪电般快速的 HMR 提供动力,并天然支持 React Server Component,Typescript,JSX,CSS 等也一样。
Turbopack 最终也会赋能 Next.js 的生产环境构建,无论是本地还是云端。我们会在你的整个团队里共享 Turbo 的缓存,用Vercel Remote Caching[4]。
Webpack 用户还可以期望未来可以增量迁移到 Rust-based 的 Turbopack 特性。
我们对 Turbo 生态系统的未来感到更加兴奋,我们推动它来帮助你更快速的迭代,在灵感到来时更好的创造。

参考资料
Turbopack: https://turbo.build/ 文档: https://turbo.build/pack/docs/core-concepts Turbo 的讲解: https://turbo.build/pack/docs/core-concepts Vercel Remote Caching: https://vercel.com/docs/concepts/monorepos/remote-caching















暂无评论